Stripe for VirtueMart 2 & 3 / Joomla 2.5 & 3.x
We provide free documentation for our extensions, accessible for everyone to read. Please make sure that your question is not answered in the documentation below before submitting a ticket for support. It will save you time! Feel free to suggest us any improvements, or detail missing.
- Instructions and first set-up
- Configuration
- Plugin Information
- BASIC PARAMETERS
- Stripe Test Parameters
- Stripe Live Parameters
- Stripe Account Settings
- Stripe Plugin Parameters
- Order Status Parameters
- Template Options
- Advanced Parameters
- OPTIONAL PARAMETERS
- Restrictions
- Discounts and Fees
- Credit card form Styling and CSS
- How to change the style and CSS for the inputs (credit card number, expiration date, CVV) ?
- How to hide the card form when the Stripe payment method is not selected?
- Why are the labels and entry fields not aligned?
- Why is the CVV image Tooltip not visible?
- SSL/TLS and Stripe
- Troubleshooting
Instructions and first set-up
- Install the Stripe plugin for VirtueMart like any Joomla extension
- Enable it in Joomla plugin manager
- Go to VirtueMart > Shop > Payment methods
- Click New and select VM - Payment, Stripe
- Name it like "Credit Card or Debit Card via Stripe secure server" and Save to enable the configuration tab
- In the Configuration tab, add your Stripe settings and Save
Please note both Stripe Test Secret Key and Stripe Test Publishable Key are required to test a transaction. It will failed otherwise. - Publish the Payment Method and Save & Close
Configuration
Here is an overview of the available Configuration settings. All descriptions are available in the tooltips of the options.
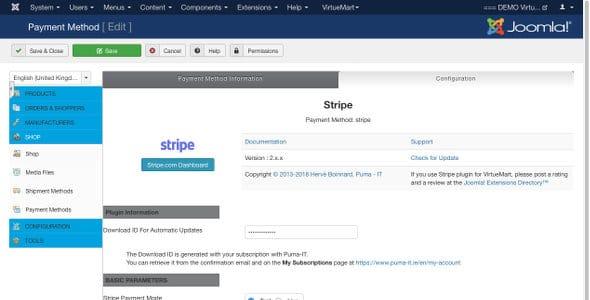
Plugin Information
| Download ID For Automatic Updates | Download ID For Automatic Updates |
|
The Download ID is generated with your subscription with Puma-IT. |
|
BASIC PARAMETERS
| Stripe Payment Mode | Stripe Payment Mode Test | Live |
Stripe Test Parameters
| Stripe Test Secret Key | Stripe Test Secret Key |
| Stripe Test Publishable Key | Stripe Test Publishable Key |
| In Test mode, display credit cards numbers? | Display credit cards Test numbers within the payment form |
Stripe will provide you with an easy test setup before going live. For your convenience, there is an option to display some card Test numbers within the payment form.
For more testing, here are some test cards to simulate transactions:
https://stripe.com/docs/testing#cards
Stripe Live Parameters
| Stripe Live Secret Key | Stripe Live Secret Key |
| Stripe Live Publishable Key | Stripe Live Publishable Key |
| Stripe Email Receipt | The email address used is the Billing Address email (BT). The receipt will not be sent until the charge is paid. If this option is enabled for a charge in live mode, a receipt will be sent regardless of your email settings in Stripe Dashboard: https://dashboard.stripe.com/account/emails |
Receipts will NOT be sent for test mode charges.
Customise your email receipts
https://dashboard.stripe.com/account/public
For more details, please check the Stripe.com documentation
https://support.stripe.com/questions/email-receipts
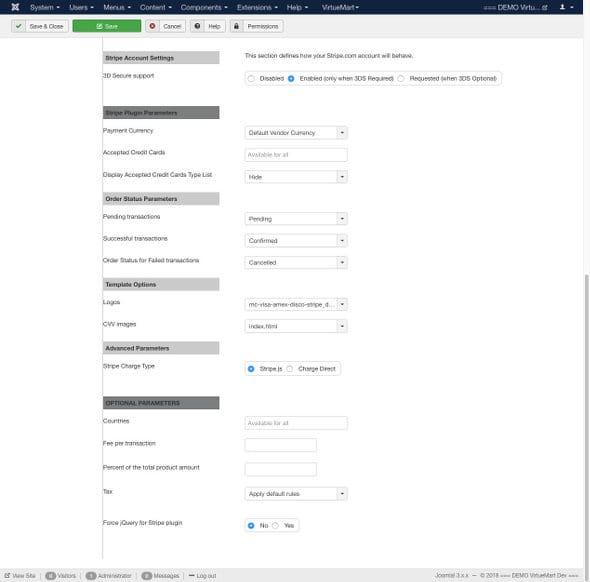
Stripe Account Settings
This section defines how your Stripe.com account will behave.
| 3D Secure support Since v2.2.0 |
3D Secure provides a layer of protection against fraudulent payments that is supported by most card issuers. Unlike regular card payments, 3D Secure requires cardholders to complete an additional verification step with the issuer. Users are covered by a liability shift against fraudulent payments that have been authenticated with 3D Secure as the card issuer assumes full responsibility. |
| Disabled | 3D Secure is disable and transactions are processed like regular card payments, ignoring 3D Secure options. |
| Enabled (only when 3DS Required) | 3D Secure is enabled only when it is required by the card issuer. If 3D Secure is optional for a card, transactions are processed like regular card payments. |
| Requested (when 3DS Optional) | 3D Secure is enabled when it is required AND optional by the card issuer. |
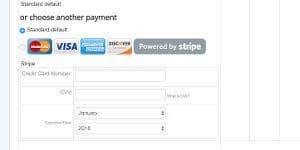
Here is a checkout example with a default template (frontend):

Stripe Plugin Parameters
| Payment Currency | Currency accepted for the payment |
| Accepted Credit Cards | Select Your Accepted Credit Cards |
| Display Accepted Credit Cards Type List | Option to change the way the Credit Cards list is displayed. Default is Hide, as Stripe recognises automatically the credit card type from the number. VirtueMart default displays a select dropdown list. |
Order Status Parameters
| Pending transactions | The order status to which orders are set, which have no completed Payment Transaction. The transaction was not cancelled in this case, but it is just pending and waiting for completion. |
| Successful transactions | Select the order status to which the actual order is set, if the Stripe Payment was successful. If using download selling options: select the status which enables the download (then the customer is instantly notified about the download via e-mail). |
| Order Status for Failed transactions | Select an order status for Failed Stripe transactions. |
Template Options
| Logos | Logos to be displayed with the payment name Image Path: '/images/stories/virtuemart/payment' |
| CVV images | CVV images that will be added to the tooltip 'What is CVV?' Image Path: '/images/stories/virtuemart/payment' |
For you convenience, here are few images that you can freely download and use for your website:



You can also find more Stripe images on the official Stripe graphical resources.
For more information about this feature, please read the VirtueMart documentation.
OPTIONAL PARAMETERS
Restrictions
Fill out filters to disable the payment option based on customer and his cart.
Amount is based on the vendor currency.
| Countries | Please select the countries for which this payment method applies. If no country is selected, this payment method will be applied for all countries. |
| Minimum Amount | Minimum Order Amount to offer this Payment |
| Maximum Amount | Maximum Order Amount to offer this Payment |
| Payment publish start | Select a date to start offering this payment method. Leave empty to skip restriction. |
| Payment publish end | Select a date to start offering this payment method. Leave empty to skip restriction. |
| Allow Stripe only for certain shipments | Leave empty for any shipment. |
Discounts and Fees
Enter discounts or Fees that will be applied when the payment option is selected.
| Fee per transaction | Flat amount to apply per transaction |
| Percent of the total product amount | Percent to apply to the total product amount. Shipment cost are not included. |
| Tax | Tax to apply to the fee |
| Force jQuery for Stripe plugin | Disable by default to avoid some JavaScript issues, but may be useful in specific setup. |
Credit card form Styling and CSS
The plugin is using the regular VirtueMart credit card form. The rest depends on the Joomla/VM template to render fields, form, buttons, etc.. So we suggest to use a custom CSS file, with all the style overrides. There is probably one with the template, that you may have already used for further customisations. You should use a browser inspector to help.
Please note that these are only general suggestions on HTML and CSS design. Further customisation are out of the scope of our plugin support.
How to change the style and CSS for the inputs (credit card number, expiration date, CVV) ?
You can add some CSS like this:
.vmpayment_cardinfo { your CSS rules;}
this is from the VirtueMart file vm-ltr-site.css, and you can style down the following tags:
.vmpayment_cardinfo table tr td label, select, input, etc...
How to hide the card form when the Stripe payment method is not selected?
It is possible to hide the input area, but not directly within the plugin settings. It is on our todo list though. You may try some CSS as well, like suggested by one of our clients:
#payment_id_XX + label + br + div + span {
display: none;
}
#payment_id_XX:checked + label + br + div + span {
display: block;
}
where payment_id_XX should be replaced by the payment ID of your website.
Why are the labels and entry fields not aligned?
The style really depends on the template first, and on the VirtueMart default styling. Alignment can be done with CSS again.
Why is the CVV image Tooltip not visible?
The CVV image should be visible, but the tooltip style depends on a JavaScript injected by VM in the of the page. There could be several reasons why it is not the case, according to your set up.
SSL/TLS and Stripe
This information is taken from Stripe.com help section. Please read it carefully here https://stripe.com/help/ssl
SSL (Secure Sockets Layer) and TLS (Transport Layer Security) are mechanisms for safely transmitting data.
Do I need to use SSL/TLS on my payment pages?
Yes, for a couple of reasons:
- It's more secure. In particular, it significantly reduces your risk of being exposed to a man-in-the-middle attack.
- Users correctly feel more comfortable sharing their payment information on pages visibly served over HTTPS. Your conversion rate is likely to be higher if your pages are served over SSL/TLS, too.
What if I don't want to set up SSL/TLS yet?
- You can test your page--but not live transactions--before installing your SSL/TLS certificate. You don't need to enable HTTPS until you're ready to go live.
- To test live transactions without your own SSL/TLS certificate, you could host your site with a provider that provides a secure subdomain.
For more details, please logon to https://stripe.com/help/ssl.
Troubleshooting
Please read our page Troubleshooting Stripe for VirtueMart & Joomla!.